Antonio Recio, no pico código
Hace semanas, escuche la frase "no, pero yo ya no pico código". Es como sí el picar código, estuviera en la más bajo del escalafón de la programación, y de hecho, en España, se percibe de esta manera. Solo hay que echar un vistazo a las ofertas de empleo cuando ofertan un puesto de programador, o analista/programador, y ver el rango de retribución económica que ofrecen.
Y tener está visión, ¿que consecuencias tiene?. Primeramente, yo no soy muy indicado para hablar de esto, y lo hago desde mi experiencia personal. Además, escribiendo este post, hago una reflexión interna sobre este asunto.
Cuando una empresa busca el kilo de programador a lo más barato, la verdad, no sé lo que está pensando sobre lo que hace o deja de hacer un programador. Solo alcanzo a imaginar que piensan que es escribir lineas de código para añadir/modificar/arreglar un software. Si esto es así, bien, la verdad que no están tampoco equivocados, pero bajemos unos niveles más.
Cuando un programador (llamo programador a todo a quién pica código, desde un programador junior a un project leader, que pica las partes clave de programa) esta escribiendo código, también esta diseñando, está definiendo una arquitectura. Pero como será esta arquitectura, ¿compleja o habría otro método más fácil? ¿la está documentando para que sea entendible por otro programador?
Y aquí, es donde se ve la diferencia entre un programador bueno y otro menos bueno.
Un código escribo por un menos bueno programador a la larga, será:
- Más difícil de añadir nuevas funcionalidades,
- De encontrar bugs y reproducirlos.
- Más propenso a tener futuros bugs.
Esto hace que se extienda el tiempo haciendo más caro el software, y que el cliente este más descontento. Y si el cliente está descontento, mala cosa. ¿De quién es la culpa? todos lo sabemos, del programador! solo y exclusivamente. No de quién (una parte claro) no alcanza a ver la diferencia entre un buen programador y uno menos bueno.
Pero que sucede si hace está diferencia. Si en un equipo hay un buen programador y otro menos bueno, el bueno ayudará y guiará al menos bueno, el menos bueno se sentirá motivado para aprender más. El código será más mantenible, antes de programador algo nuevo, harán pruebas y luego las incorporaran, y además será menos propenso a errores, acortando tiempos de desarrollo y reparaciones de bugs. Con lo cual,el cliente estará más contento.
Entonces, desde este punto de vista, uno puede decir con orgullo: "Soy Félix, y pico código".
Aunque, me he referido aquí a programadores, al final, todos tendemos o queremos ser un buen ingeniero software. Que lo mismo, el problema, es que todavía no se ve el desarrollo de software como una ingeniería, donde convergen o se tocan diferentes disciplinas, y se piensa que es 'solo' picar código.
Está imagen, me resulta muy ilustrativa.
¿Y que visión hay en otros países?
Una de las primeras diferencias, por lo menos, lo que yo ví en UK, es que, en la mayoría de las empresas IT, antes de hacer una entrevista cara a cara (ya previamente pasada la del telefono...), es que te envían un ejercicio de programación, te dan un tiempo, y tienes que enviarlo de vuelta con el código fuente. Si es verdad, que en España, me he encontrado con dos empresas, una de juegos y otra una IT.
Y para contestar a está pregunta, hay personas que dan una respuesta muy ilustrativa.
Los Reyes del Mambo: los programadores mejor pagados
"Lo que más llamó su atención fue que, al contrario que aquí en España, ser programador era una profesión que no estaba asociada a un rango bajo ni a salarios vergonzosos."
"Existe una enorme confusión sobre lo que es o no es un programador. En España, la programación se considera un primer nivel: programador, analista, jefe de proyecto, y gerente. Una actividad mal pagada. En la universidad, muchos profesores recomiendan a sus alumnos huir de la programación. En Estados Unidos, en cambio, hay un auténtico culto al programador: muchos de los grandes emprendedores tecnológicos lo son gracias al hecho de saber programar."
"La falacia del Programador Perdido"
"Es cierto que en España es difícil encontrar buenos programadores. Difícil, pero no imposible. Si quieres encontrar un buen programador, básicamente sólo tienes que hacer una cosa: pagarlo. "
Ahora, leyendo las siguientes noticias, creo necesario que no solamente se tenga en cuenta a los buenos programadores y su importancia, sino a todos los que componen el equipo de un desarrollo software. Y solo son noticias de los pasados 4 meses...y de los cuales nos hemos enterado por la prensa...¿Y de los que no nos enteramos?
24/11/2014
Un fallo en el sistema informático de la DGT impide el pago de tasas y multas a los ciudadanos
30/08/2014
Retrasos de hasta una hora en Barajas por un fallo en el sistema de radares
22/12/2014
Un fallo informático ha impedido pagar esta tarde los billetes premiados
18/12/2104
El Portal de la Transparencia arrastra desde su inauguración un grave problema de seguridad
Un saludo
Félix Romo
felix.romo.sanchezseco@gmail.com
From Alcalá de Henares, a blog where I discuss topics that interest me, including C++, C++/CLI, C#, UML, software engineering, AI, algorithms,..
viernes, 26 de diciembre de 2014
domingo, 23 de noviembre de 2014
Personalizar el DataGridView
Introducción
Algunas veces, en un datagrid, queremos visualizar diferentes informaciones en una celda y no simplemente un valor por celda.
Por ejemplo, un ejemplo, sería un grid donde con una cierta frecuencia, el contenido numérico va a variar, pero, ¿qué sucede si para el usuario es importante no solamente la nueva cifra sino el incremento?
Con los controles que nos ofrece .Net, una de las formas, sería añadir una nueva columna "% Balance", donde refleje la variación. Pero otra forma, sería, que en la misma celda, en letra más pequeña y con una flecha (hacía arriba para incrementos positivos y hacía abajo para incrementos negativos) para mostrar esta información.
Quedaría como:
Personalizar la celda del data Grid
Paso 1:
Crear una clase que derive de alguna de las siguientes clases,
System.Windows.Forms.DataGridViewButtonCell
System.Windows.Forms.DataGridViewCheckBoxCell
System.Windows.Forms.DataGridViewComboBoxCell
System.Windows.Forms.DataGridViewHeaderCell
System.Windows.Forms.DataGridViewImageCell
System.Windows.Forms.DataGridViewLinkCell
System.Windows.Forms.DataGridViewTextBoxCell
En este ejemplo, se eligio derivar de DataGridViewTextBoxCell, ya que era la clase que más acercaba a lo que queríamos representar. Dependiendo de lo que contendrá la celda, asi será la clase elegida para derivar.
class DataGridViewCellDoubleIncrement : System.Windows.Forms.DataGridViewTextBoxCell
Paso 2:
Sobreescribimos el método Paint. Este método será llamado siempre que la celda vaya a ser pintada. Aquí estará el código donde dibujaremos la información del incremento del %.
protected override void Paint(System.Drawing.Graphics graphics, System.Drawing.Rectangle clipBounds, System.Drawing.Rectangle cellBounds, int rowIndex, System.Windows.Forms.DataGridViewElementStates cellState, object value, object formattedValue, string errorText,
System.Windows.Forms.DataGridViewCellStyle cellStyle, System.Windows.Forms.DataGridViewAdvancedBorderStyle advancedBorderStyle, System.Windows.Forms.DataGridViewPaintParts paintParts)
Paso 3:
Sobre escribimos el método:
protected override System.Drawing.Size GetPreferredSize(System.Drawing.Graphics graphics, System.Windows.Forms.DataGridViewCellStyle cellStyle, int rowIndex, System.Drawing.Size constraintSize)
Este método será llamada para cuando se necesite saber el tamaño que tendrá la celda. Como vamos a añadir más información a la celda, necesitará más espacio. Entonces, aquí es donde se añada ese espacio extra para mostrar la información del %.
Paso 4:
Crear una clase que derive de .DataGridViewColumn, y está clase representará la columna que contendrá nuestro nuevo tipo de celda para visualizar el incremento del %.
public class DataGridViewColumnDoubleIncrement : System.Windows.Forms.DataGridViewColumn
Paso 5:
Para que la columna sepa DataGridViewColumnDoubleIncrement que tipo de celdas debe de crear, en el constructor se añade la línea:
this.CellTemplate = new DataGridViewCellDoubleIncrement();
Con lo anterior, ya tendríamos lo básico para personalizar la forma en que queremos visualizar los datos en cada celda.
Conclusión
Como se ha visto, con un poco de trabajo, puede resultar de gran efecto visual en el interface de usuario y además, que el usuario, vea la información más cercana a su modelo mental, creando una mejor experiencia de usuario.
Félix Romo
felix.romo.sanchezseco@gmail.com
miércoles, 5 de noviembre de 2014
La API de tu interfaz (UserControls)
Introducción
Cuando uno desarrolla una aplicación de escritorio, piensa que el interfaz será estable, que una vez que se implemente, no se modificará y si se modifica son algunos detalles. Si se sigue este principio durante el desarrollo del UI, tendremos un problema. Ya que al cabo de una año o dos, por razones comerciales, de un cliente especial, de un nuevo jefe, se modifique gran parte del UI.
Un ejemplo, supongamos que estamos desarrollando un software para la gestión del video club, y en una parte del interfaz tenemos un ListView con el titulo de la pelicula, director, etc. Esta ListView se rellena desde una base de datos. Creo que el típico error aquí, es hacer visible la ListView con el resto de la aplicación. Es decir, seguir estos pasos:
- Leer información de las peliculas de la base de datos
- Añadir información a la ListView.
Pero vamos a complicar un poco la cosa. Ahora, una vez que se la información principal de la película, queremos que en otra parte de la pantalla, se muestre el argumento de la película.
Con lo cual, lo más normal es capturar el evento de selección de la ListView para actualizar y visualizar el argumento de la película seleccionada.
private void ON_lvFilms_SelectedIndexChanged(object sender, EventArgs e)
{
showPlotFromFilm();
}
Así, el método showPlotFromFilm accederá al control listview, para obtener el titulo de la película y asi buscar en la base de datos o en memoria y mostrar el argumento. Aquí, hemos introducido un acoplamiento de miedo.
El problema viene cuando al cabo de un mes o un año, por el motivo que sea, hay que cambiar la listview por un treeview, ya que se ha decidido ver las películas por géneros y el treeview es por el momento el que más se ajusta.
Entonces, si hay que cambiarlo, habría que mirar todo el programa, desde donde es visible el listview para ahora engancharlo a un treeview. Podría llevar mucho tiempo, más luego los posibles bugs por un cambio que afecta tanto.
¿Cómo disminuir este riesgo?
Crear la API del UI para tu Aplicación
Para disminuir este riesgo, una opción (la verdad que otra de momento no alcanzo a verla) es crear un control de interfaz de usuario que su responsabilidad sea la de visualizar películas.
Al igual que existen los controles para visualizar texto (TextBox) o un fichero .jpg (PictureBox), nos creamos un control para representar un objeto del dominio del problema, en este caso, una conjunto de película (no escribo 'lista' para no sugerir que en la implementación que sea una lista).
El control que visualizará la lista de películas será FilmControl.cs (deriva de UserControl)
Y tendrá una propiedad:
public List<Kernel.Film> Films
Que de hay el control rellenará la lista de las peliculas en la lista que tiene interna, pero si en el futuro se cambia a un arbol, no afectaría externamente, es decir, fuera del ámbito del control.
Y luego tendría el evento:
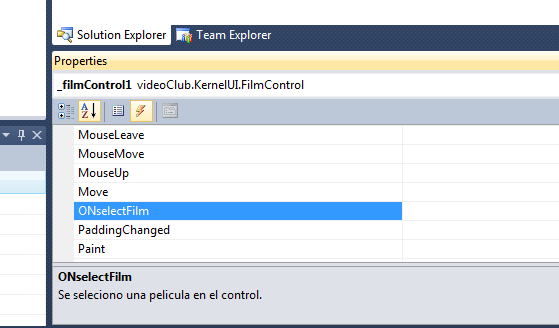
[Description("Se selecciono una pelicula en el control.")]
public event selectFilmHandle ONselectFilm;
Que se dispara cuando el usuario seleccione una película en la listview. Si en el futuro fuese una arbol, la implementación por dentro, detectaría la selección en el arbol y lanzará despues el evento ONselectFilm.
Esta ha sido una forma algo simple de intentar explicar la buena practica de crear partes del interfaz de usuario que manejen directamente conceptos a nivel del dominio del problema y no de implementación.
En este ejemplo se ve por ejemplo en ONselectFilm, donde es un evento que se lanza cuando se selecciona una pelicula, pero por el contrario si fuese ON__lvFilms_SelectedIndexChanged, es un evento que se lanza cuando se selecciona un elemento de la lista, y lista es ya un elemento de la implementación, y sin embargo en ONselectFilm, no se hace referencia a ningún elemento de implementación del interfaz, sino que solamente se ha selecionado, ya sea por un ListView o un TreeView o cualquier otro UI más extraño. Así, hemos reducido el acoplamiento entre partes del programa enormemente.
Para descargar el código fuente de videoClub aquí.
Conclusión
Como experiencia, esta forma de trabajar me ha ahorrado bastantes horas de trabajo, ya que se intento crear una api UI para los objetos del dominio del problema (en la carpeta Kernel del ejemplo), de esta forma si una parte del interfaz se quiere llevar a otro sitio del interfaz, o recolocar la interfaz, será más rápido y menos propenso a errores (que los habrá claro).
Félix Romo
felix.romo.sanchezseco@gmail.com
Suscribirse a:
Entradas (Atom)